js监听暗黑模式(DarkMode)
2020年6月12日 • 0 comments • ☕️ 1 min read
昨天在面试的时候,被问到博客为什么是白底白字,得反选才能看到?
一脸懵逼之后,被告知应该是mac的深色主题带来的效果。看一下代码,发现是fork过来的代码,里面包含了深浅色适配,本来是有按钮手动切换的,妹想到,还有js自动根据mac的深/浅主题切换。知道原理后,修改就简单了。
如何适配深/浅主题
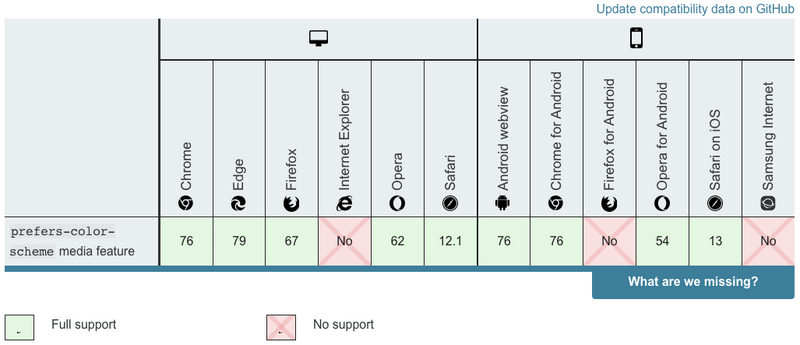
这个主要是Apple提出来的,所以对mac、iPhone特别友好,但是其他浏览器的话……

可以用css适配:
@media (prefers-color-scheme: dark (or light)) {
body {
background-color: #fff;
}
}也可以用js,关键代码只有一行:
window.matchMedia("(prefers-color-scheme: dark)").matchesmatchMedia这个方法比较少用,主要作用是个字符串匹配,简单了解一下
说明(来自 MDN)
matchMedia方法,返回一个新的MediaQueryList对象,参数是待解析的media query字符串。
比如在css里用media query来适配不同屏幕尺寸
@media (min-width: 600px) {
// ...
}那么就可以使用如下的js代码来查看当前是不是匹配到了这个query
window.matchMedia('(max-width: 600px)').matches // true 或 false
Join the discussion