正则反向预查在safari无效
2020年11月29日 • 0 comments • ☕️ 2 min read
正则表达式通常使用split/indexOf一样能达到目的。之前说过为了弥补短板,所以专门学习了一下,所以后面工作中,凡是需要过滤/匹配的地方,都尝试使用正则来解决。
虽然这是个不错的开始,但是还是会遇到一些坑,而我要说的这些坑不是来自于程序上的,而是老生常谈-浏览器兼容。
遇到的问题
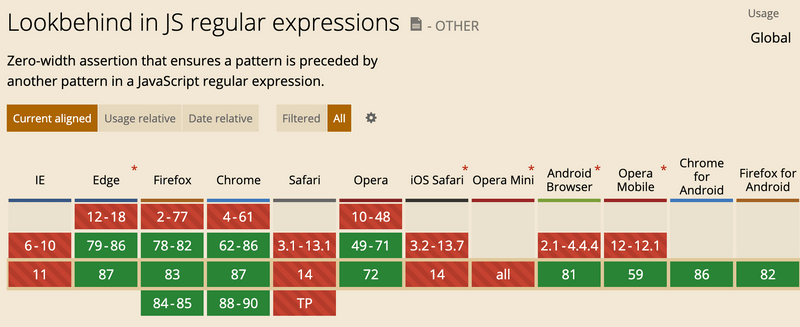
 caniuse里关于lookbehind的兼容性结果
caniuse里关于lookbehind的兼容性结果
可以看到,safari和IE一样,全线不支持。
所以,当写出
const str = 'bsabc大事情asd';
const reg = /(?<=a)s/;
str.match(reg); // 匹配到下标为9的s这样的正则表达式时,safari直接抛出代码错误,严重的时候,导致页面渲染失败:
SyntaxError: Invalid regular expression: invalid group specifier name解决方法
由于正则表达式没有polyfill、bluebird这些东西来做兼容,所以只能老老实实绕远路,迂回打入大本营。
1、不预查了,直接查找
预查只是把括号里的内容查出来,但是不获取,只做检验,所以直接用括号,只需把获取的内容做个过滤(下标+1)即可。
const str = 'bsabc大事情asd';
const reg = /(a)(s)/;
str.match(reg[3]); // 匹配到下标为9的s,其中reg[0]是匹配到的整个字符串,后面依次是括号里的内容2、使用js字符串操作
有标志位,用split、indexOf,怎么都能匹配出来。。
Join the discussion