iOS模拟器运行react-native提示无法找到设备
2020年2月3日 • 0 comments • ☕️ 1 min read
使用模拟器来允许react-native应用需要执行
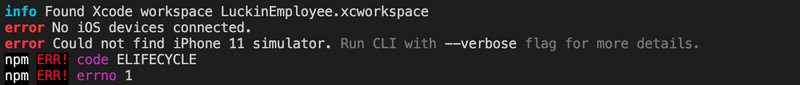
$ react-native run-ios --simulator='iPhone 11'妹想到,指定了模拟器,运行还是报错了。。

系统信息
Xcode: Version 11.3.1 (11C504)
react-native: 0.59.8
根据提示,添加--verbose选项,显示详细信息,指向报错文件
node_modules/@react-native-community/cli/build/commands/runIOS/runIOS.js:131:11)async function runOnSimulator(xcodeProject, args, scheme) {
let simulators;
try {
simulators = JSON.parse(
_child_process().default.execFileSync('xcrun', ['simctl', 'list', '--json', 'devices'], {
encoding: 'utf8'
}));
} catch (e) {
throw new Error('Could not parse the simulator list output');
}
const selectedSimulator = (0, _findMatchingSimulator.default)(simulators, args.simulator);
if (!selectedSimulator) {
throw new Error(`Could not find ${args.simulator} simulator`);
}
// ...
}可以看出,这个函数就是执行命令
$ xcrun simctl list --json devices命令行输出json结构的devices,并从输出中用函数_findMatchingSimulator匹配合适的模拟器。
{
"devices" : {
"com.apple.CoreSimulator.SimRuntime.iOS-13-3" : [
{
"state" : "Shutdown",
"isAvailable" : true, "name" : "iPhone 11",
"udid" : "xxxxxxx"
}
]
}
}进入findMatchingSimulator函数定义,发现和json结构不一致的代码部分
if (simulator.availability !== '(available)' &&
simulator.isAvailable !== 'YES') { continue;
}isAvailable应该为bool类型的值,不是字符'YES'/'NO'。修改为
if (simulator.availability !== '(available)' &&
simulator.isAvailable !== true) { continue;
}重新执行,通过。
猜想是xcrun命令,版本更新后修改了输出结果,使函数无法正确匹配到设备。所以,要勇敢怀疑 🤨。
Join the discussion