Typescript 使用hooks时types如何定义
2021年9月1日 • 0 comments • ☕️ 2 min read
用Typescript写react的时候,hooks里会碰到不知道类型如何定义的问题,比如useRef引用一个DOM元素,用什么类型?初始化空值的useState的时候,用什么类型?
useState
const [val, setVal] = useState(false);许多hooks用空值来初始化,如何提供类型呢?
1、使用组合类型:
const [val, setVal] = useState<IVal | null>(null);2、使用断言:
const [val, setVal] = useState<IVal>({} as IVal);useEffect/uselayoutEffect
这两个用于处理可能有side effect作用的更新,两者类似的一点:返回函数或者undefined,不能返回别的东西。
注意这个只返回函数活着undefined,我们一般不会直接写个return null之类的,但是有一个情况要注意,就是在使用箭头函数的时候,会默认返回:
useEffect(
() =>
setTimeout(() => {
/* do stuff */
}, timerMs),
[timerMs]
);注意这里setTimeout会返回一个数字,解决办法也简单,就是包一层大括号{}。
useRef
useRef用于返回一个只读或者可变的引用,在TS里,它的类型取决于类型参数是否能包含这个引用。
1、DOM元素ref
元素类型作为参数,初始化值为null
const elRef = useRef
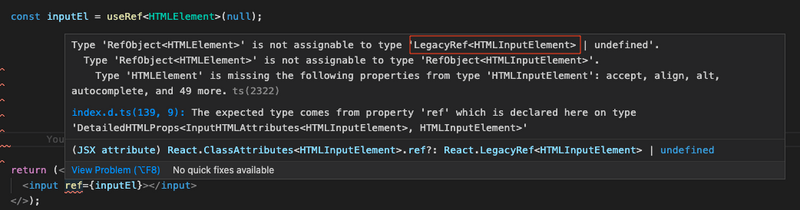
如何决定使用哪个HTMLElement呢?
a. 查看lib.dom.d.ts
b.让IDE告诉你

2、作为存储用
使用存储值的类型作为参数,对应的类型值作为初始值(比如boolean初始化为true/false,不能为数字或字符串)
const intervalRef = useRef<number | null>(null);
Join the discussion